 Google is always trying to improve the search game to make it easier for users. The newest Google-backed experiment is a product called the Accelerated Mobile Pages Project (AMP). You may have noticed AMP pages appear in search results on a mobile device, but you probably had no idea what it was. These new content pieces are Google’s answer to Facebook’s instant articles.
Google is always trying to improve the search game to make it easier for users. The newest Google-backed experiment is a product called the Accelerated Mobile Pages Project (AMP). You may have noticed AMP pages appear in search results on a mobile device, but you probably had no idea what it was. These new content pieces are Google’s answer to Facebook’s instant articles.
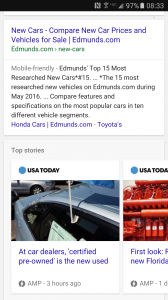
You can recognize an AMP page because it belongs to a carousel with other articles. It is labeled with the acronym, AMP, and a small lightning bolt marker. If a user searches for a term, such as “new cars”, they may see something that looks like this:
How it Works
Google has figured out that users love pages that load fast, but sometimes this may not be possible due to large amounts of graphics, videos, and more. AMP pages contribute to Google’s vision for fast loading mobile pages and get placed higher in search engine results pages (SERPs) so users can have the best performing sites and experiences first. There are three core factors to lend speed to an AMP page:
- AMP HTML – customized HTML with some restrictions that is designed to bring rich content without sacrificing the quality pieces that attracts users
- AMP JS – a JavaScript that is specific to mobile pages
- AMP Cache – Google can cache your AMP pages or pull them from the cloud for faster retrieval
All of these properties work together to help mobile pages load faster, and reduce bounce rates, but keep quality content on the page that users want. This means that graphic or video-heavy pages will load faster with less chance of a user bouncing.
The Future of Mobile
So what is the big deal with AMP pages? Google likes to place its products in prominent areas and since AMP is a Google project, it gets preferential treatment. You will likely see AMP pages high up in SERPs, but following paid ads. This may give a business a leg up on the competition if they can show content higher than their competitor can. Additionally, users can apply Google Analytics to AMP pages so you get the data needed to drive interaction and engagement.
While there are benefits to an AMP page, there are also restrictions. A user may not see any AMP pages, but this is likely because Google results are relevancy based. If a user searches a term, but no AMP pages meet this query, then they may not be shown.
AMP pages are also limited based on the HTML coding and JavaScript used. Since AMP pages do not allow third-party JavaScript, some normal elements of a traditional page may not be able to be implemented. This can include comments sections, lead forms, and a number of other common features.
Since AMP pages are still relatively new, the effect and staying power of them is unknown. Currently, accelerated pages are primarily used by content driven journalistic media sites like The New York Times, Buzzfeed, Forbes, etc. The limitations of the platform may not be conducive to L2TMedia dealership clients that deal with large volumes of automobile inventory pages. This is because it takes a bit of planning to create an AMP page, like knowing how to write AMP HTML, resize images to accepted AMP specifications, or add special tags.
At L2TMedia, we are always looking at new technologies and are aware of the trends. Car dealerships that work with L2TMedia will be the first to know if this new platform is something that they can benefit from. Until that time comes, we will continue to monitor the AMP project and see how it evolves and evaluate how it fits into the digital strategy.

